Assalamu'alaikum, hallo
semuanya! Kembali lagi dengan saya Fadli Mahesa, seorang siswa yang bersekolah
di SMKN 4 Bandung dan duduk di bangku kelas XI RPL 3. Kali ini saya akan
membagikan lagi sedikit ilmu di dunia percodingan, yaitu tentang Array &
Struktur Kontrol Percabangan pada JavaScript. Mari kita bahas !
A.
PERCABANGAN
Percabangan adalah cara
yang digunakan untuk mengambil keputusan apabila di dalam program dihadapkan
pada kondisi tertentu. Jumlah kondisinya bisa satu, dua atau lebih. Percabangan
mengevaluasi kondisi atau ekspresi yang hasilnya benar atau salah.
1. Percabangan IF
Digunakan jika kita hanya memiliki satu pernyataan yang akan dijalankan dengan syarat tertentu.
<html>
<head>
<title>Demo IF, by Fadli Mahesa</title>
<link href="BuatIf.css" rel="stylesheet" type="text/css"></link>
</head>
<body>
<p>Akan muncul tulisan "Good Day!" jika waktu kurang dari 18:00</p>
<p id="demos">Good Evening</p>
<script language="javascript" type="text/javascript">
if (new Date().getHours()<18){
document.getElementById("demo").innerHTML = "Good Day!";
}
</script>
</body>
</html>
2. Percabangan ELSE IF
Digunakan ketika kita
memiliki beberapa pernyataan dan jika pernyataan yang pertama tidak sesuai maka
akan dilanjutkan dengan ELSE IF.
<html>
<head>
<title>Demo IF+ELSEIF+ELSE, by Fadli Mahesa</title>
<link href="BuatIf.css" rel="stylesheet" type="text/css"></link>
</head>
<body>
<p id="cobaan"> Penggunaan <b>ELSE IF</b> betujuan menggantikan <b>IF</b> dalam jumlah banyak</p>
<script language="javascript" type="text/javascript">
var d = new Date()
var time = d.getHours()
if (time<9){
document.write ("Wilujeung Enjing!");
}
else if (time=>12 && time<3) {
document.write ("ALAAAAAH PANAAS!");
}
else {
document.write ("Punten World!");
}
</script>
</body>
</html>
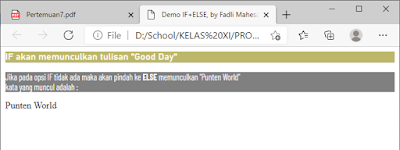
3. Percabangan ELSE
Di gunakan ketika kondisi Percabangan lainnya salah atau tidak sesuai dengan kondisinya.
<html>
<head>
<title>Demo IF+ELSE, by Fadli Mahesa</title>
<link href="BuatIf.css" rel="stylesheet" type="text/css"></link>
</head>
<body>
<p id="demo"><b>IF</b> akan memunculkan tulisan "Good Day"</p>
<p>Jika pada opsi IF tidak ada maka akan pindah ke <b>ELSE</b> memunculkan "Punten World" <br> kata yang muncul adalah :</p>
<script language="javascript" type="text/javascript">
var d = new Date()
var time = d.getHours()
if (time<9){
document.write ("Good Day!");
}
else {
document.write ("Punten World");
}
</script>
</body>
</html>
4. Percabangan Switch Case
Struktur switch adalah sebuah stuktur percabangan yang akan memeriksa suatu variabel, lalu menjalankan perintah-perintah yang sesuai dengan kondisi yang mungkin terjadi untuk variabel tersebut.
<html>
<head>
<title>Demo IF+ELSEIF+ELSE, by Fadli Mahesa</title>
<link href="BuatIf.css" rel="stylesheet" type="text/css"></link>
</head>
<body>
<script language="javascript" type="text/javascript">
alert ("MENU MASAKAN PADANG\n SILAHKAN PILIH MENU YANG DIINGINKAN\n\nKlik Ok untuk melanjutkan")
var pilihan = prompt ("1. Rendang........Rp14.000\n 2. Ikan Balado........Rp13.000\n 2. Dendeng Balado........Rp17.000\n 3. Ikan Balado........Rp13.000\n 4. Soto Balado........Rp15.000\n 5. Gulai Paku........Rp20.000")
pilihan = parseInt(pilihan);
switch(pilihan) {
case 1: alert("Menu yang anda pilih : Rendang.......Rp14.000");
break;
case 2: alert("Menu yang anda pilih : Ikan Padang.......Rp13.000");
break;
case 3: alert("Menu yang anda pilih : Dendeng Balado.......Rp17.000");
break;
case 4: alert("Menu yang anda pilih : Soto Padang.......Rp13.000");
break;
case 5: alert("Menu yang anda pilih : Gulai Paku.......Rp13.000");
break;
default:
alert("Menu yang anda pilih : Tidak ada")
break;
}
</script>
</body>
</html>
B.
ARRAY
Array, adalah satu variabel
yang dapat berisi banyak data yang independent. Data yang disimpan diberikan
indeks tertentu atau menggunakan nomer urut mulai dari 0.
Array pada JavaScript
terbagi menjadi 3 diantaranya:
1. Array Monodimensi
Array yang hanya berisikan
nilai-nilai tunggal disebut sebagai array monodimensi. Indeks ini akan
diberikan secara otomatis oleh interpreter javascript, dimulai dari elemen/data
pertama dengan indeks 0. Dalam suatu array dengan n elemen, maka elemen ke-n
akan mempunyai indeks n-1.
<html>
<head>
<title>Buat Array, by Fadli Mahesa</title>
<link href="BuatArray.css" rel="stylesheet" type="text/css"></link>
</head>
<body>
<p id="coba">
<script>
var siswaXIRPL = ["Amyy", "Akaii", "Kiem", "Absor", "Alee", "Tooon"];
document.getElementById("coba").innerHTML = siswaXIRPL[4];
</script>
</p>
</body>
</html>
2. Array Multidimensi
Jika elemen suatu array
berisikan array lainnya, maka array tersebut termasuk array multidimensi.
<html>
<head>
<title>Buat Array 2, by Fadli Mahesa</title>
</head>
<body>
<p id="coba2">
<script>
var pets = new Array ();
pets[0] = new Array ("Milo", 3, "Cat");
pets[1] = new Array ("Lumii", 12, "Dog")
alert ( pets[0][0] + " is a " + pets [0][1] + " year old " + pets [0][2]);
alert ( pets[1][0] + " is a " + pets [1][1] + " year old " + pets [1][2]);
</script>
</p>
</body>
</html>
3. Array Asosiatif
Indek dalam array selain
ditentukan secara otomatis oleh sistem dan selalu dimulai dari 0, juga dapat
dimodifikasi dengan menggunakan kata (string) atau nilai tertentu. Tabel dengan
indeks termodifikasi ini kita kenal dengan nama array asosiatif.
QUIZ TIME!









0 komentar: